
˙˙˙˙˙˙引用從以下開始複製˙˙˙˙˙˙

由於鴨子媽咪經常忘東忘西丟三落四
若是版型套用上有任何問題請詢問&告知
非常感謝~
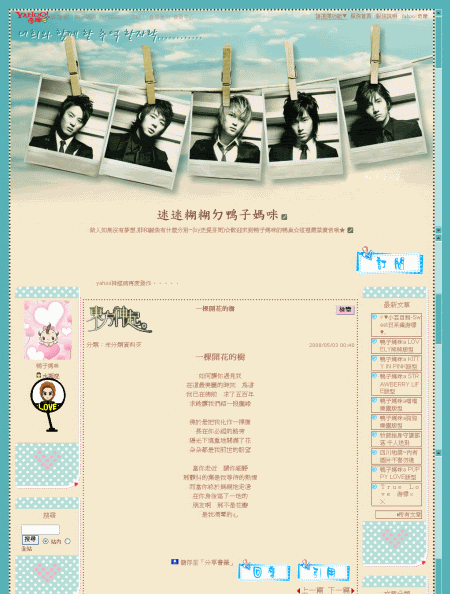
題外話~~~~鴨子看到我在做東方神起的版型竟然哈哈大笑
哼!笑屁呀!!!
他們唱歌真的給他不錯聽ㄋㄟ
鴨子媽咪a東方神起版型預覽如下:

body{cursor:url(http://hk.geocities.com/max1900xxx/ko01.ani);}
.ycntmod {width:100%;position:relative;margin-bottom:15px;overflow:hidden;}
.ycntmod .rctop {background:transparent left top no-repeat;margin-right:0px;}
.ycntmod .rctop div {background:transparent right top no-repeat;height:0px;font-size:0;position:relative;right:-0px;}
.ycntmod .rcbtm {background:transparent left bottom no-repeat;margin-right:0px;}
.ycntmod .rcbtm div {background:transparent right bottom no-repeat;height:0px;font-size:0;position:relative;right:-0px;}
.ycntmod .rcl {padding-left:0px;background:transparent repeat-y;}
.ycntmod .rcr {padding-right:0px;background:transparent right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
a, a:link, a:visited{color:#AF7965;text-decoration:none;}
a:hover{color:#55B1B4;}
body{background:url(http://i296.photobucket.com/albums/mm177/max1900xxx/k01.gif) transparent no-repeat;background-position:50% 0;}
html{background:url(http://i296.photobucket.com/albums/mm177/max1900xxx/k02.gif) #EFE5CB repeat-y;background-position:50% 0;}
#yhtw_masthead a, #yhtw_masthead a:link, #yhtw_masthead a:visited, #yhtw_masthead a:hover, #yhtw_masthead .mhuser div, #yhtw_masthead .mhuser div a, #yhtw_masthead .mhuser div b, #yhtw_masthead .masthead_function strong{color:#AF7965;}
#yhtw_masthead{margin-bottom:0px;background:transparent;}
#yhtw_mastfoot, #yhtw_mastfoot a, #yhtw_mastfoot a:hover{color:#AF7965;}
#yhtw_mastfoot{margin-top:5px;}
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{background:transparent;color:#7F503F;}
.yc3sec .mhd, .yc3subbd .mhd, .yc3sec .mhd a, .yc3subbd .mhd a, .yc3sec .mhd a:link, .yc3subbd .mhd a:link, .yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{background:transparent;color:#AF7965;text-align:center;}
.yc3pribd .mhd{background:transparent;color:#7F503F;font-size:16px;text-align:center;padding-bottom:5px;}
.yc3pribd .mbd, .yc3pribd .mft, #yreplymsg table, #ysbscrblist table, #ybloginfo table, #yusrinfo table, #yusrintro p{background:transparent;color:#AF7965;font-size:14px;text-align:center;}
.yc3pribd .ycntmod {border:3px dotted #7F503F;}
#yblast .bg {filter:alpha(opacity=0);opacity:0;}; background: transparent no-repeat;}
#yblast .text{color:#AF7965;}
#yblogtitle .mbd, #yblogtitle .mft{background:transparent;color:#AF7965;padding-top:300px;text-align:center;}
#yblogtitle h1, #yblogtitle a {color:#7F503F;font-size:25px;font-weight:bolder;font-family:標楷體;}
#yblogtitle .tbd{height:40px;}
div#btnsbsrb a, div#btnsbsrb_nologin a{display:block;width:155px;height:66px;background:url(http://i296.photobucket.com/albums/mm177/max1900xxx/0602.gif) no-repeat;margin:0;}
div.btncomment a {display:block;height:51px;width:130px;background:url(http://i296.photobucket.com/albums/mm177/max1900xxx/0603.gif) no-repeat;}
div.btntrackback a {display:block;height:51px;width:130px;background:url(http://i296.photobucket.com/albums/mm177/max1900xxx/0604.gif) no-repeat;}
.yc3sec .rctop, .yc3sub .rctop {zoom:1;background:url(http://i296.photobucket.com/albums/mm177/max1900xxx/im005.gif) left top no-repeat;margin-right:0px;}
.yc3sec .rctop div, .yc3sub .rctop div {background:transparent right top no-repeat;height:28px;font-size:0;position:relative;right:-0px;}
.yc3sec .rcbtm, .yc3sub .rcbtm {zoom:1;background:url(http://i296.photobucket.com/albums/mm177/max1900xxx/im004.gif) left bottom no-repeat;margin-right:0px;}
.yc3sec .rcbtm div, .yc3sub .rcbtm div {background:transparent right bottom no-repeat;height:107px;font-size:0;position:relative;right:-0px;}
.yc3sec .rcl, .yc3sub .rcl {padding-left:10px;background:url(http://i296.photobucket.com/albums/mm177/max1900xxx/im006.gif) repeat-y;}
.yc3sec .rcr, .yc3sub .rcr {zoom:1;padding-right:10px;background:transparent right repeat-y;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
#yblogtitle {position:relative;margin-bottom:10px;overflow:hidden;}
#yblogtitle .rctop {background:left bottom repeat-x;margin-right:5px;}
#yblogtitle .rctop div {background:right bottom no-repeat;height:119px;font-size:0;position:relative;right:-5px;}
#yblogtitle .rcbtm {background:left bottom repeat-x;margin-right:5px;}
#yblogtitle .rcbtm div {background:right bottom no-repeat;height:5px;font-size:0;position:relative;right:-5px;}
#yblogtitle .rcl {padding-left:5px;background:repeat-y;}
#yblogtitle .rcr {padding-right:5px;background:right repeat-y;}
#yblogtitle #yblogtitle{overflow:visible;}#yblogtitle #yblogtitle .yblogcnt{overflow:hidden;}
.yblogcnt .blgtitlebar h2 {font-size:100%;font-weight:bold;background:url(http://i296.photobucket.com/albums/mm177/max1900xxx/0616-1.gif) no-repeat;padding-left:32px;height:62px;}
.yblogcnt .blgtitlebar h2 a {color:#666666;padding-right:5px;}
.ycntmod .mbd ul.list li {background:transparent url(http://i296.photobucket.com/albums/mm177/max1900xxx/259.gif) no-repeat 0% 0%;padding-left:19px;color:#7F503F;border:1px;border-top-style:double;border-right-style:double;border-left-style:double;border-bottom-style:double;}
#ymodprf .horos{width:80px;height:150px;background:url(http://i296.photobucket.com/albums/mm177/max1900xxx/0617.gif) center no-repeat;}
html{SCROLLBAR-FACE-COLOR:#55B1B4;
SCROLLBAR-3DLIGHT-COLOR:#55B1B4;
SCROLLBAR-ARROW-COLOR:#563427;
SCROLLBAR-TRACK-COLOR:#B7E1E2;
SCROLLBAR-DARKSHADOW-COLOR:#ffffff;
}
html{border-top:20px solid #55B1B4;border-bottom:20px solid #55B1B4;border-left:20px solid #55B1B4;border-right:20px solid #55B1B4;}
body {border:4px dotted #563427;}


![(2008-06-10) (引用) [可欣媽咪]美味關係~油蔥肉燥](http://f23.yahoofs.com/myper/6aYut86aSEUI12U9PP08mLc-/blog/ap_F23_20101214030324236.jpg?TTsotBNB2bp2w1ug)




